There are tens of thousands of different live chat icon designs on the internet. And going through them all to find THE one can give you a headache.
What style is best? And where to look for the perfect fit for your site?
That’s what we’re going to walk you through.
Let’s discover the best sites for browsing icons, which ones to choose, and how you can customize the live chat logo.
Add a live chat icon on your website and get more interactions with customers
So, let’s start with some definitions—
What is a live chat icon?
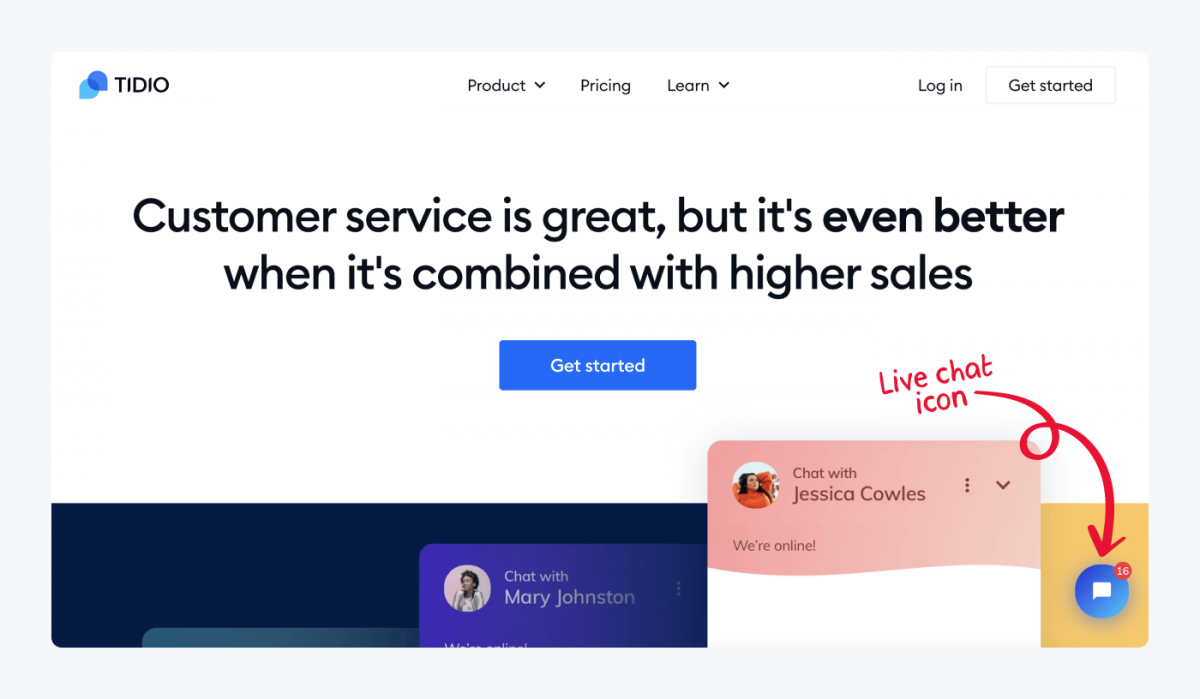
The live chat icon is a button on your website that opens up live chat upon a visitor’s click. It represents a gateway for your business’ communication with customers. It is a way for your website visitors to connect with you, ask questions, and receive personalized recommendations. The design of the chat icon is personal but needs to be simple and engaging, so your customers want to click on it and start the conversation with your company.

But why should you care about a live chat in the first place? A study found that:
- Website visitors who chat with you are 82% more likely to convert to customers
- Clients’ accounts who chat with you prior to becoming customers are worth 13% more than those who didn’t have a conversation with your business before signing up
- One reply via live chat or messenger can increase conversion by as much as 50%. This number increases to 250% when you have a simple conversation with at least 6 exchanged messages
So—
Make sure that you have a live chat icon on your site for potential customers and encourage them to click on it. This way, your customer support is easy to access and the chances of clients converting increases as well.
Let’s first look at the best places to find website chat icons.
Five best websites with live chat icons
There are around 5,870,000,000 results when you search for live chat icons on Google, and most of them are websites with images to choose from. Some of these sites offer free designs, others come with pricing.
But which ones of them are the best to get your web chat icon from? We have the top five for you to check out:
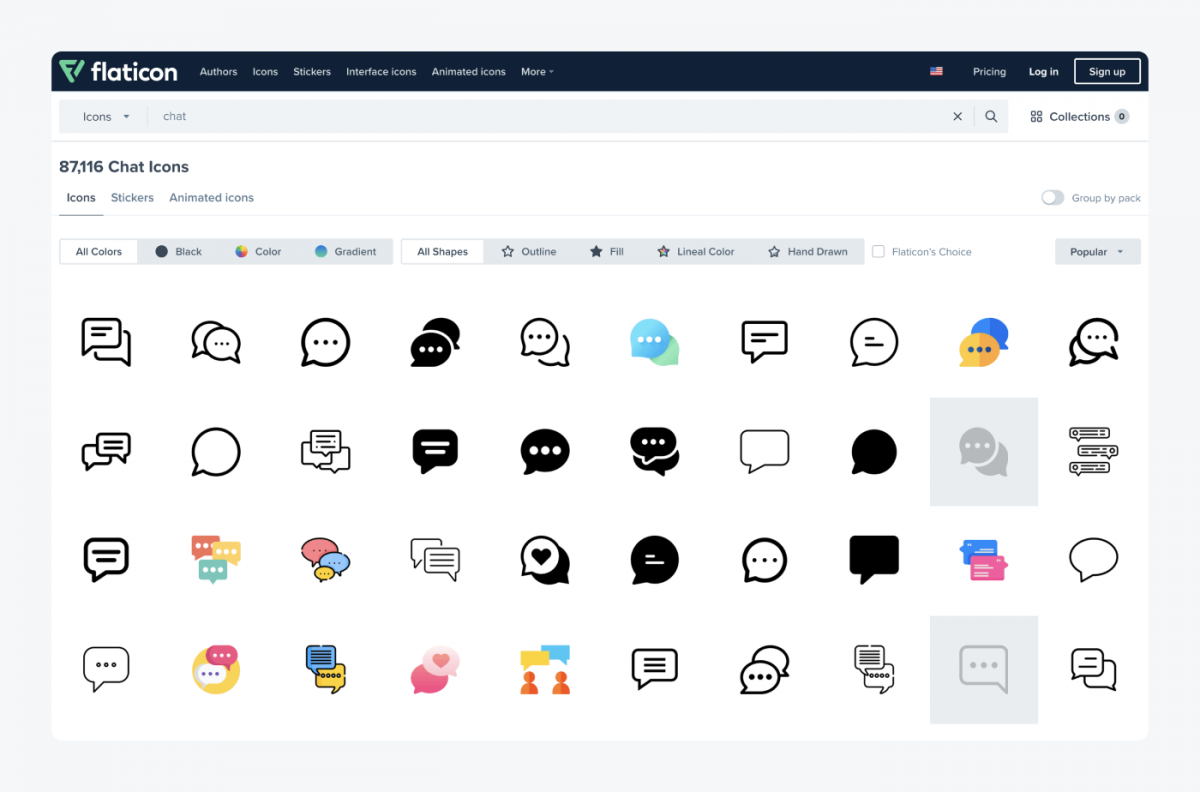
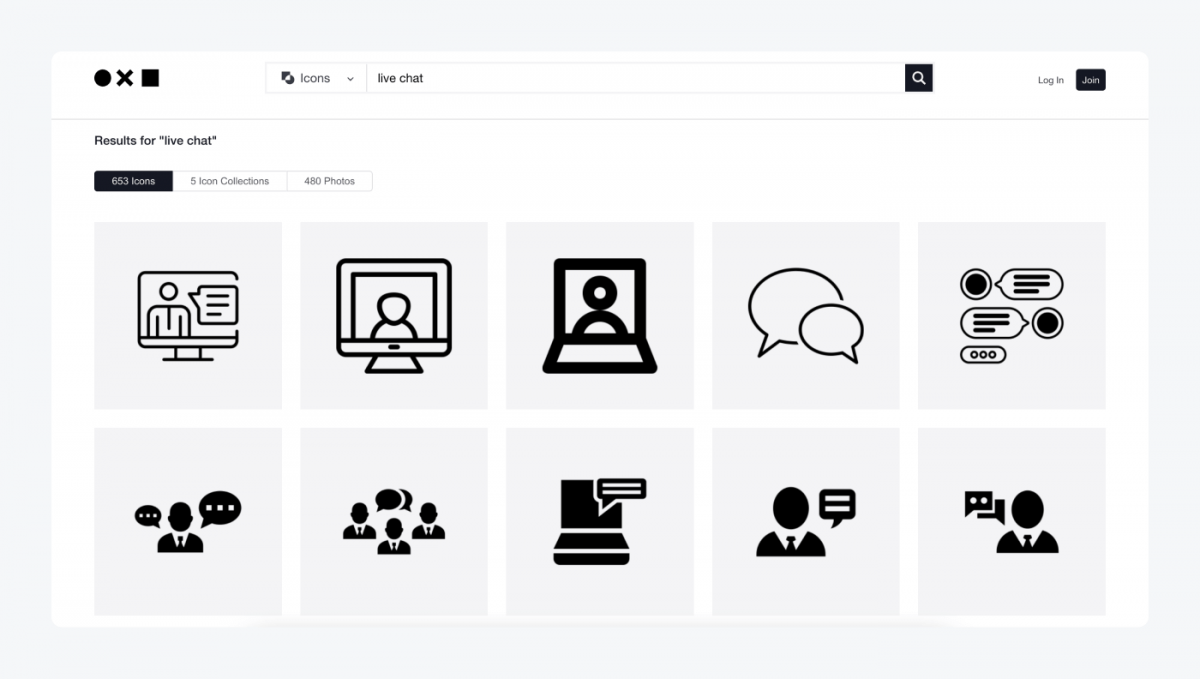
1. Flaticon

This website offers thousands of different live chat icon vectors and emojis so you can find a perfect fit for your business. There are black-and-white, simple, and more colorful logos on it. Their images are in PNG format and have different sizes in pixels to choose from.
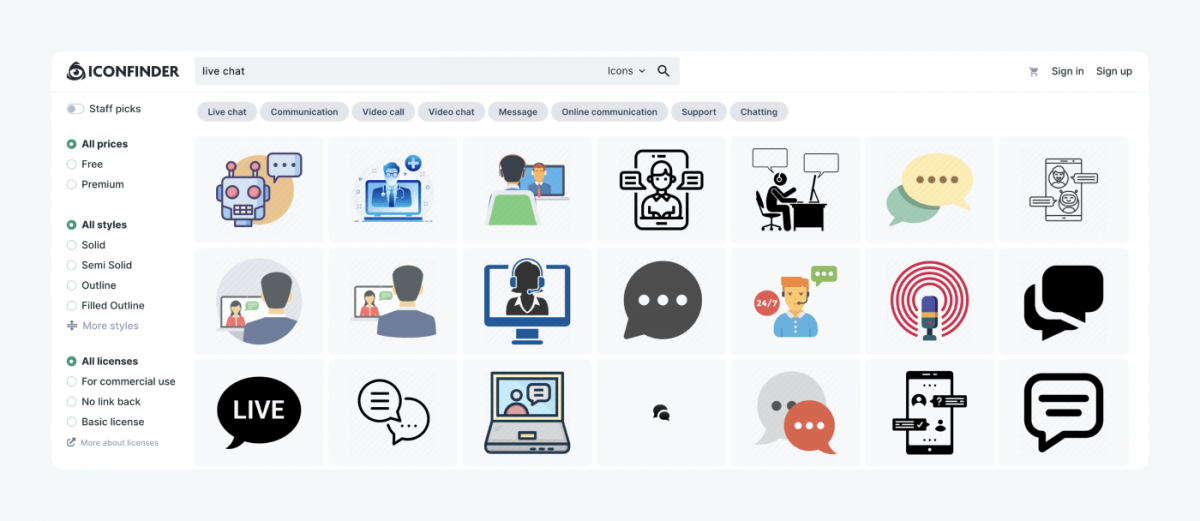
2. Iconfinder

Iconfinder offers a large selection of complex logos with beautiful and creative chat icon designs. So, whether you’re looking for a chat vector or a video chat icon, you’ll have plenty to choose from on this site. They offer icons in SVG format and in different sizes.
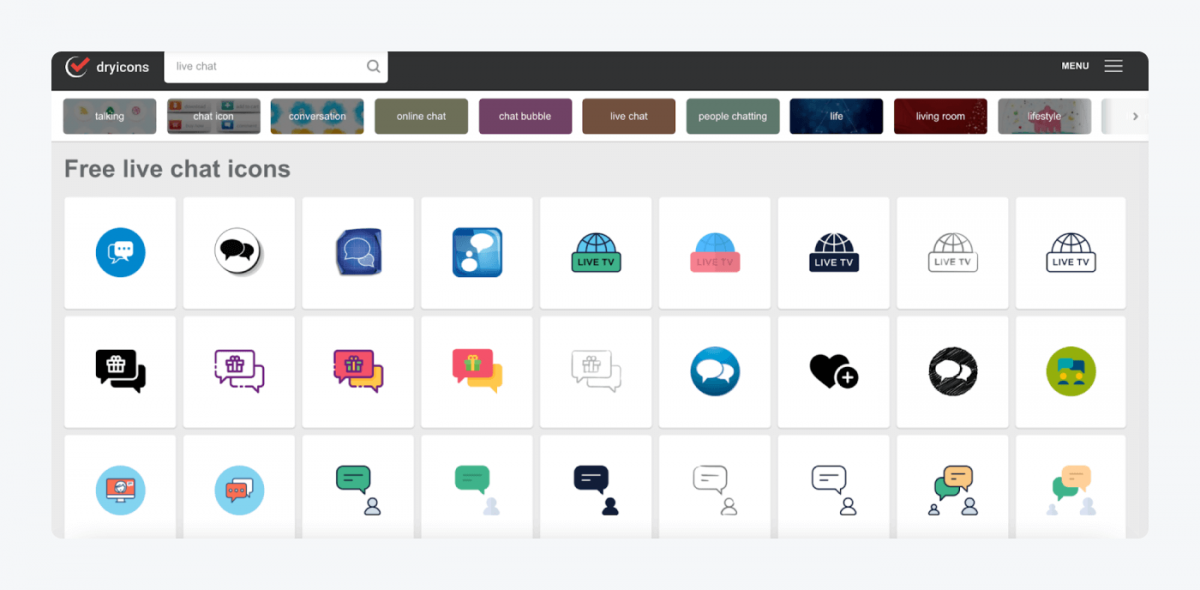
3. Dryicons

This site is perfect to download colorful but simple and isometric designs. It has a large stock of free images and chat icons, so you can try them out and see if they work before spending a dime. The free image collection is only available in one size and in SVG format.
4. The noun project

The noun project is a great source of black-and-white live chat icons. So, if you prefer a little more complex design but you still want to keep it subtle, then you should give their logos a try. These free images are available in SVG and PNG formats.
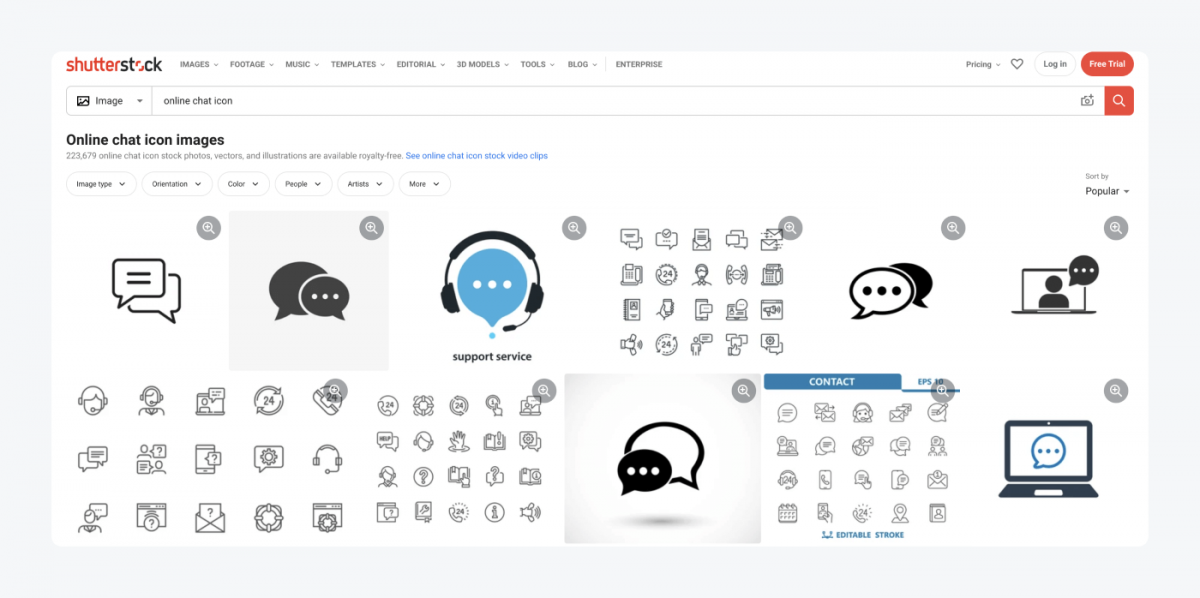
5. Shutterstock

Shutterstock has everything from vector illustrations and creative stock photos to simple logos. You can find visuals for your live chat icon and so much more to download and add to your site. They also offer a variety of free icons in different pixel sizes and use EPS format for the graphics.
Another way of getting a live chat icon on your site is by customizing it through your chat software provider. Let’s check out how you can do that with Tidio.
Suggested reading
- How to Add Live Chat to Your Website for Free
- Top Free Live Chat Software Tools
- Live Chat Button: How to Quickly Install It on Your Website
How to change the online chat icon?
You can download the icons from the websites above, but you can also install a live chat that enables you to take the power into your own hands. With a live chat provider you get the chat icon template, and you can modify the colors, style, and labels. So, the end result is a perfect fit for your brand.
We’ll show you how to change your live chat icon with Tidio.
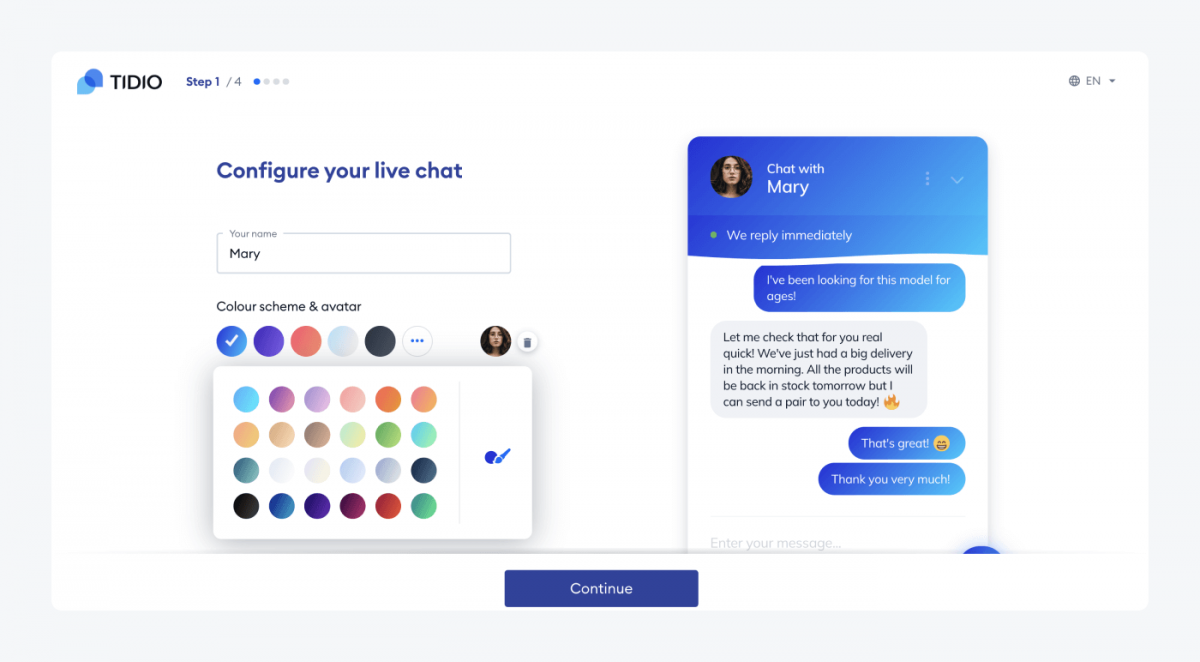
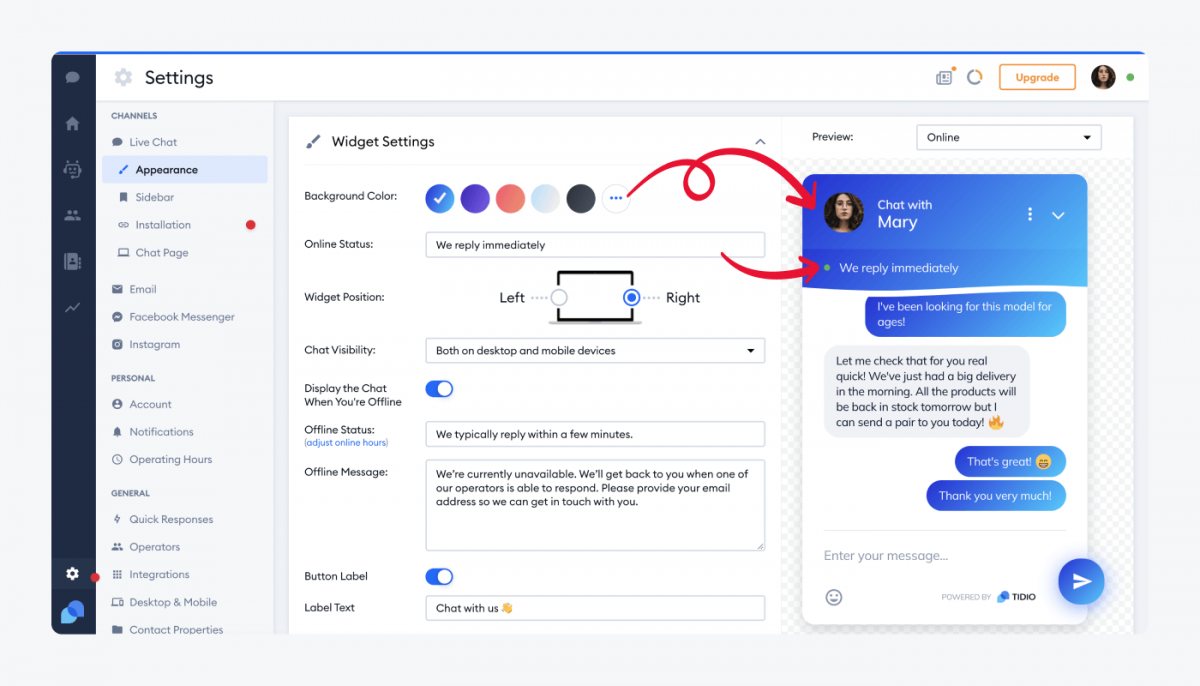
If you decide to do it straight away, this is the screen you’ll see and the options you have:


If you want to change anything down the line, go to your Settings and click on Live Chat. Then choose Appearance. On this page, you can change your live agent icon and the rest of the widget just the way you want it to be.

Going from the top, you can edit:
- Background color—change the color gradient of your chat’s widget
- Online status—set a message to display when you’re online
- Widget position—choose where on your site the chat icon should appear
- Chat visibility—pick where the widget will be displayed (app, desktop, etc.)
- Display the chat when you’re offline—decide if you want the chat to be displayed when you’re offline
- Offline status—set a message when you’re offline
- Offline message—set an automatic reply when a customer sends a message and you’re offline
- Button label—set a message to display next to the closed chat support icon
- Label text—text to display next to the closed chat support icon
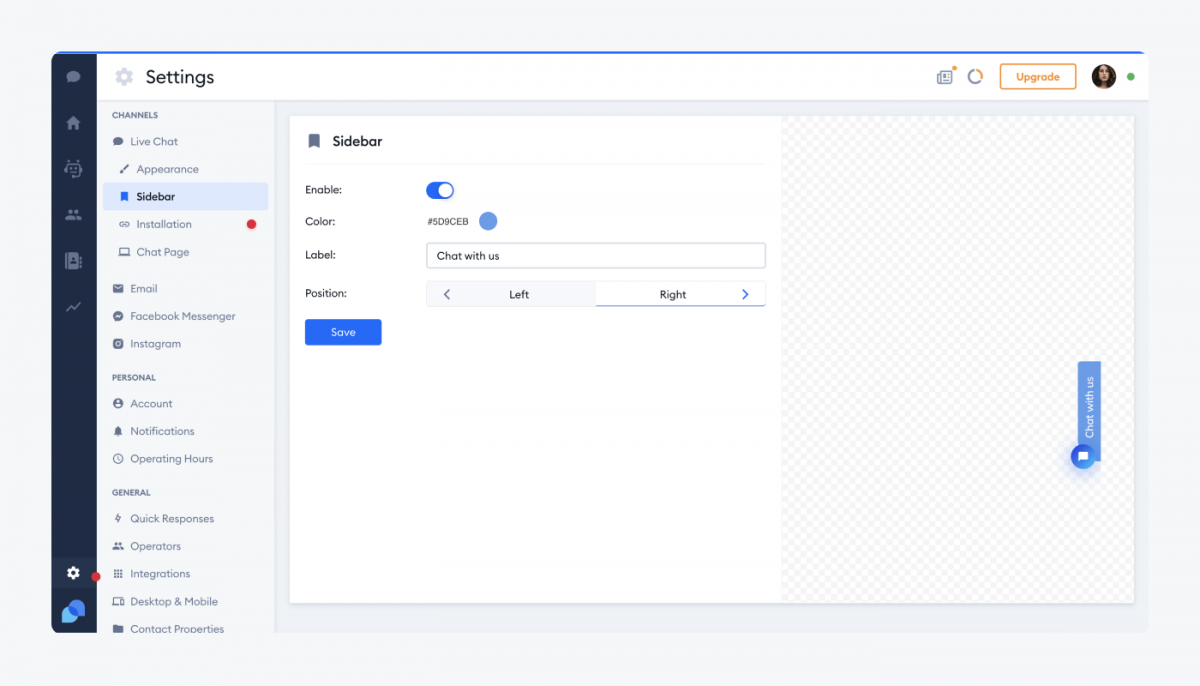
You can also set and customize a sidebar chat icon. This is possible from the Sidebar tab on your left-hand side menu.

Here, you can:
- Enable/Disable the sidebar widget
- Color—choose any color you like the icon to be
- Label—text on the side of the icon
- Position—where the widget is going to sit on your site
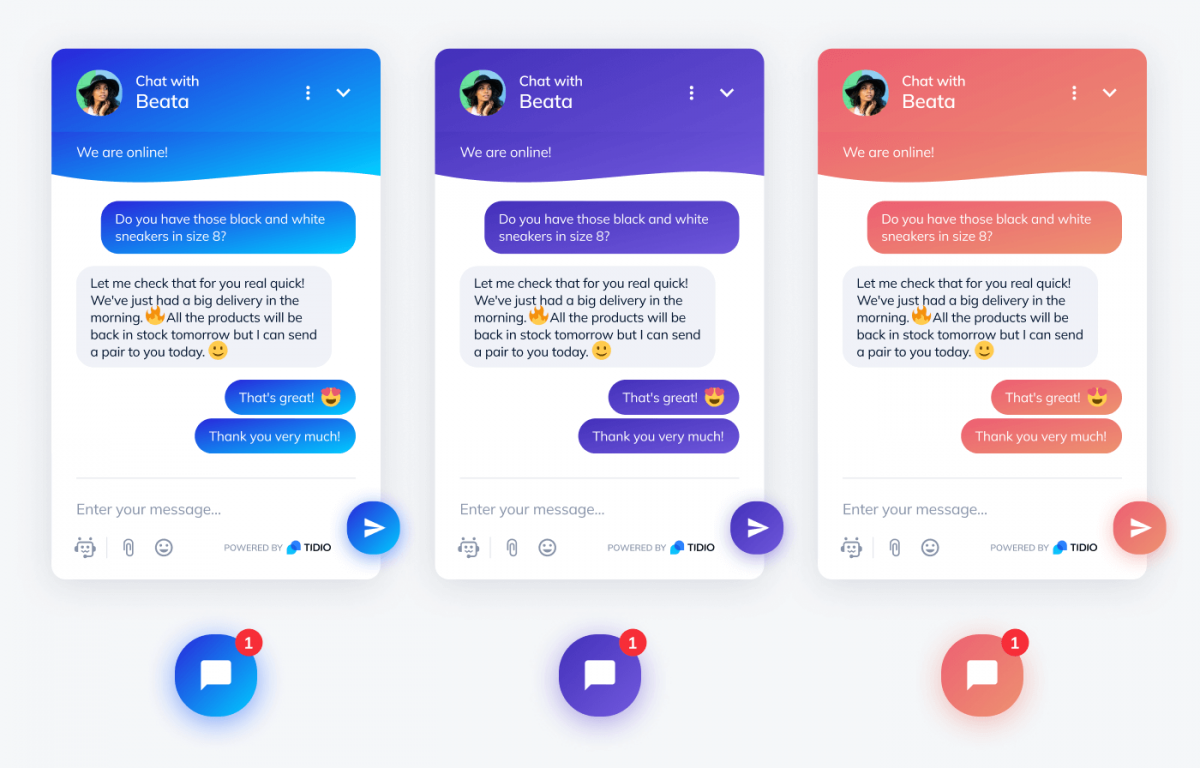
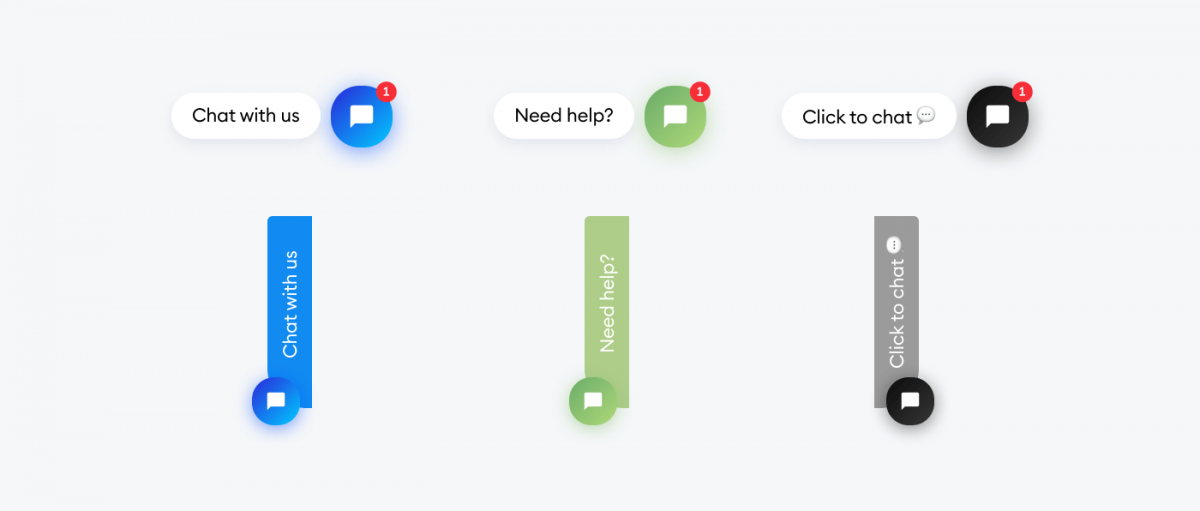
A few examples of how you can change the color, label, and style of your live chat icon are:

Here’s a simple step-by-step guide to customizing your Tidio chat widget.
Okay—let’s look at how different companies customized their live chat icon with Tidio to give you some additional inspiration.
Five examples of the live chat icon implementation
It’s much easier and quicker to use a live chat provider and customize the icon to your liking than to find your chat icon online and implement it to your existing software. You can get a plugin of your choice for your CMS (content management system) and start customizing it within minutes.
One of such plugins is Tidio.
There are over 324,000 live websites using Tidio live chat on the internet. How do they personalize the web chat icon? Let’s check.
Add a live chat icon on your website and get more interactions with customers
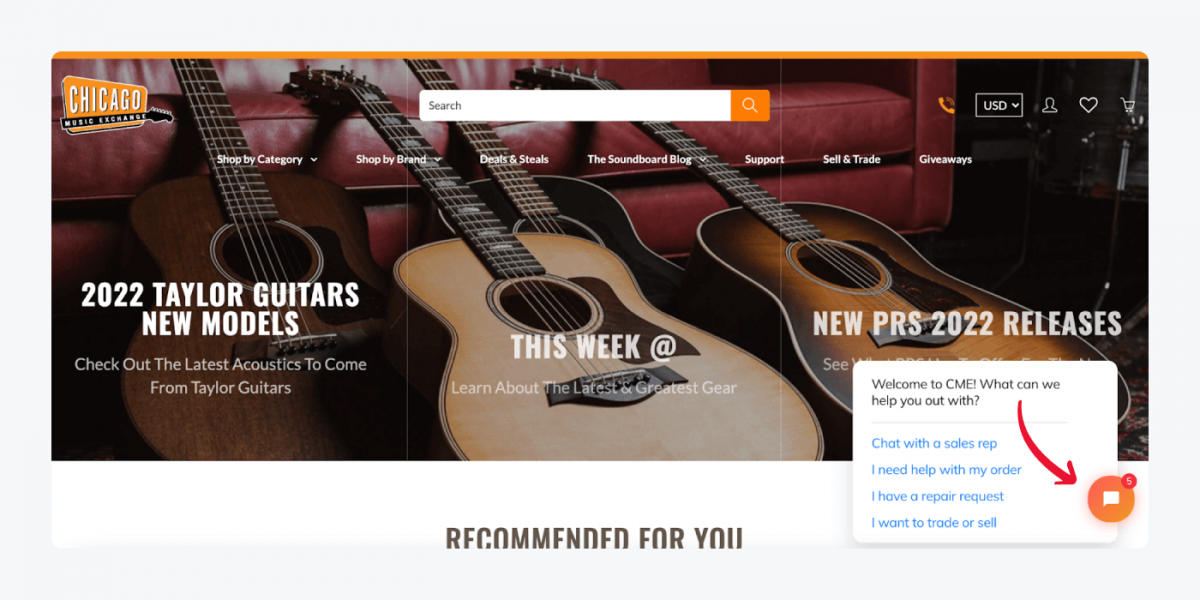
1. Chicago Music Exchange

Chicago Music Exchange chose a simple design for the widget. They matched its color to the site and set up an automatic welcome message that gives visitors choices to start the conversation right away. This is a good way to engage your site’s visitors and let them know you’re there to answer any of their questions.
Website’s layout and easy navigation is important for about 38% of people, so make sure your live chat logo fits in well and is easy to spot.
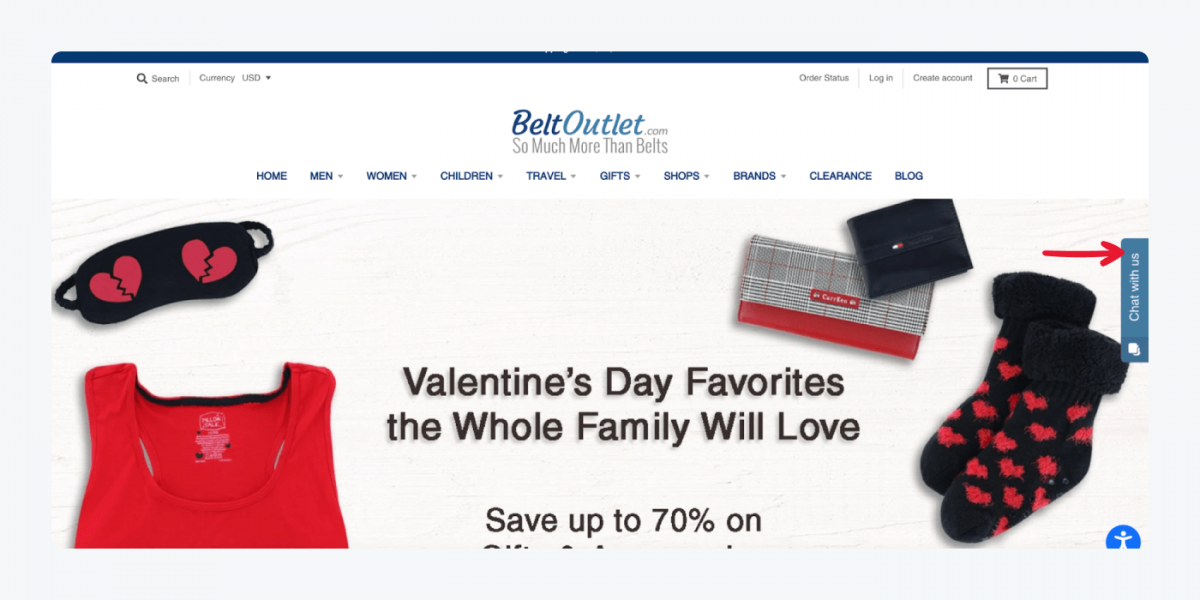
2. Belt Outlet

This company decided on a different approach. Belt Outlet made their live chat icon subtle and put it on the side of the screen. This way visitors to their website see it, but it’s not distracting them from browsing the site. They also set up a “chat with us” call to action on the widget to ensure the potential customer knows exactly where to ask questions and communicate with the brand.
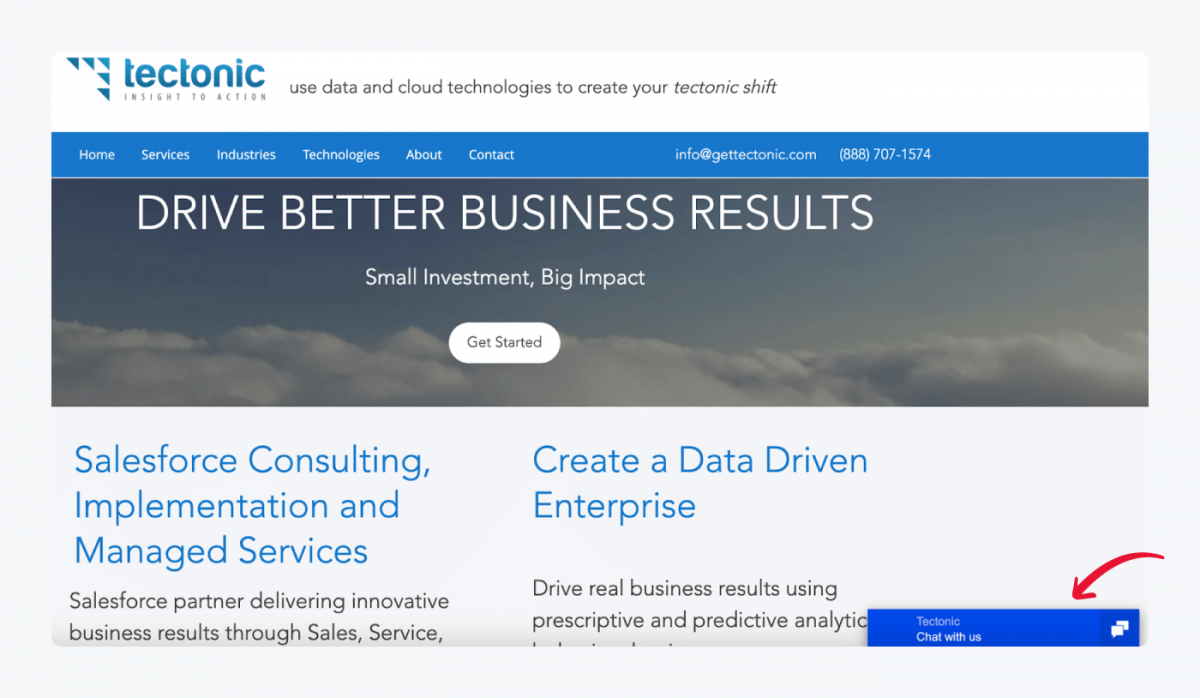
3. Tectonic

Tectonic chose a square live chat icon to fit the design of their website. They also matched the color of the chat widget to the site and explained its purpose by encouraging visitors to chat with the business.
A whopping 94% of first impressions about your site are related to your site’s web design. So, ensure the color of your chat icon and its general appearance match the style of your website.
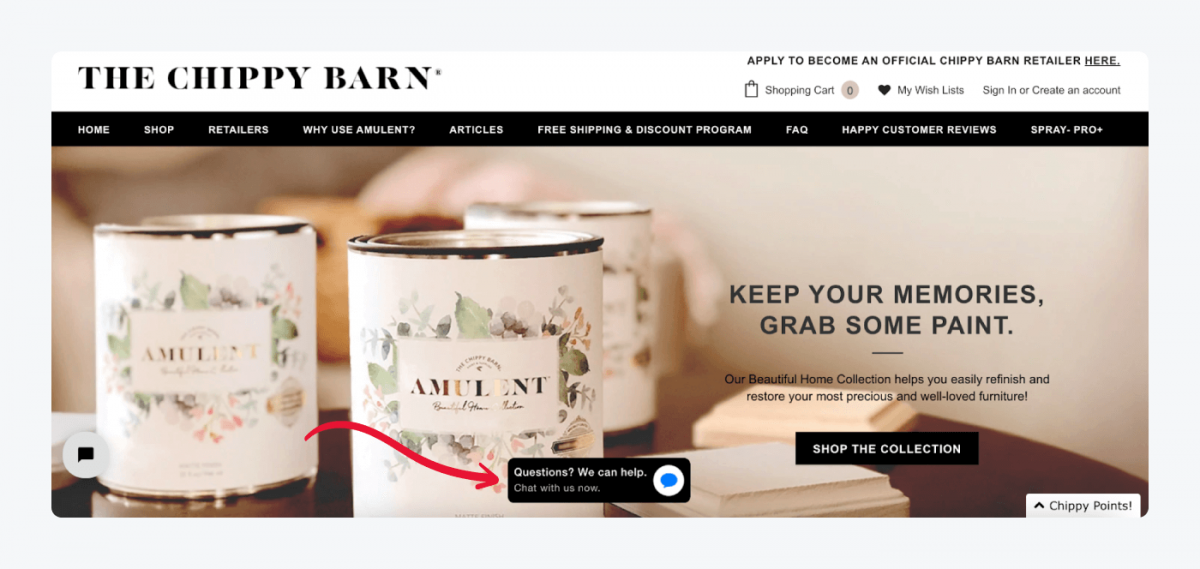
4. The Chippy Barn

This business went a step further and implemented two ways of opening the live chat to start a conversation with them. Visitors can choose to click on the center chat support icon or on the left-hand side live chat logo.
Having both options on your site can either grow the chances of potential clients contacting the business or become too much for them. Decide if it’s good for your brand and the aesthetics of your website before implementing this method.
It takes about 50 milliseconds for visitors to form an opinion about a website and a business. That’s not a lot of time so keep your design simple but aesthetically pleasing to the eye.
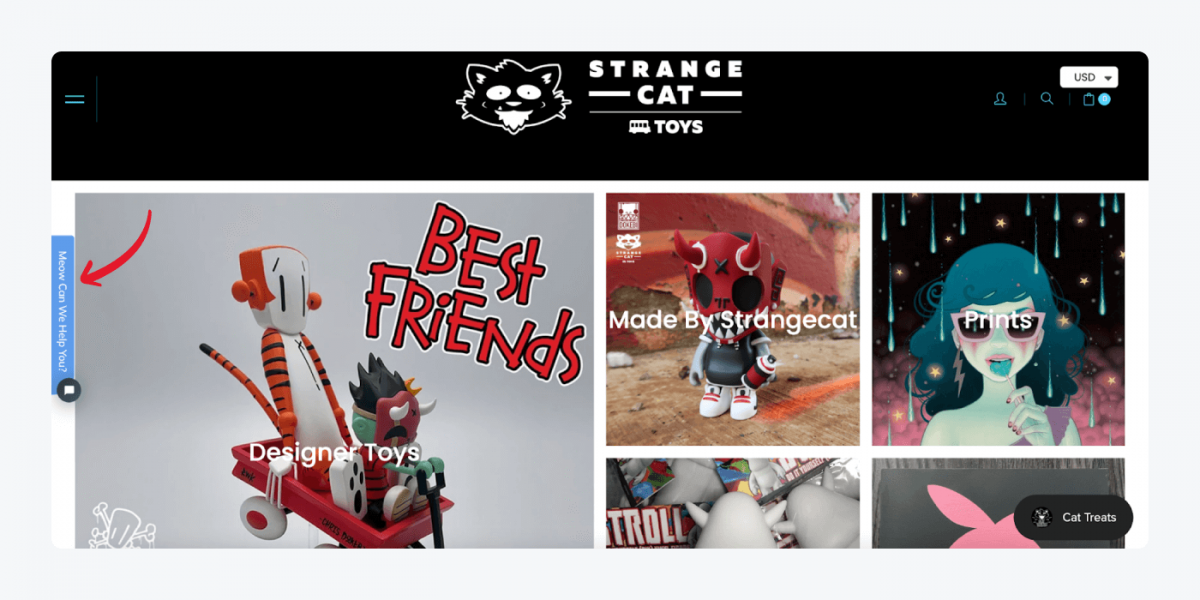
5. Strange Cat Toys

Similarly to the Belt Outlet, Strange Cat Toys chose to put the online chat icon on the side of the screen. This way it’s not distracting the visitors, but it’s clear that it’s there in case anyone needs support.
On top of that, this brand personalized the button with a “Meow can we help you?” statement. Don’t you think it’s simple, yet funny at the same time?
Now you know where to find your live chat icons and how they could look on your website. It’s time to see which ones you should choose for your company.
Suggested reading
See how an Italian cosmetics ecommerce recreated in-store experience online with live chat and chatbots.
What icons to use for your live chat?
Choosing the icon for your site and app can be tricky. Should you go with a complex or simple design? Use graphics or text? Colorful or black-and-white? What works best?
Well—
Simplicity and clarity in design are always a good bet. Don’t make your visitors guess what the symbol on your chat bubble means, make it universally recognizable.
So, even though it is tempting to use cool and creative designs, it can do more harm than good. People will bounce sooner than they’ll guess what the bubble object on your site means.
Example of a bad live chat icon

Yes, it’s pretty and creative, but does it scream at you “live chat” or “live TV”? Or maybe a video call? Okay, you understand. If you implement a design that’s too complex, it will confuse people, and as Donald Miller says, “If you confuse, you’ll lose.” In this case, you’re risking the potential clients bouncing from your website.
Another crucial question is: Should you use text or an image for your chat bubble?
Both. Use an image, but combine it with some text. Make the live support icon your own by personalizing the color and text font, but keep it universally understandable. A floating speech bubble with a chat image and a short text motivating people to start the conversation is your best bet. For sourcing high-quality images that can be customized to fit your design, platforms like Depositphotos offer a wide range of options.”
What can you use the chat support icon for?
There are two main uses for the live chat icon:
1. Gateway for customer communication
The most common and obvious use of the support icon is for potential customers to have a way of contacting you. It is easy and convenient because the customer service is right where clients need it to be.
Whether the chat is on your website, the app, or you’re using a Facebook Messenger bot, you are right where your customers are if they have any questions or queries.
2. Brand recognition
Another use of a live chat icon is to add recognition to your brand. If you customize your chat icon, it will add to spreading brand awareness and increase recognition of your logo, design, and aesthetics.
If you want to appeal to a funky crowd, make your icon trendy (but still simple and recognizable). This way you’re more likely to attract them. They’re also more likely to start doing business with you because you resonate with them and their style.
Key takeaway
Now you know everything about live chat icons! Here’s the most important info summed up:
- The live chat icon is the logo on the chat bubble that visitors can click to start communicating with your business.
- The five top websites to look for your website’s chat icon are Flaticon, Inconfinder, Dryicons, The Noun Project, and Shutterstock.
- You can customize your chat support logo to your needs. Companies change the color, text, and general look of it to match the site and make it most efficient.
- You should use a live support icon that is simple and internationally understandable. Make it easy for visitors to find and engage with your brand.
- You can change the look of the button in the settings of the chat software.
Make sure the icon fits your brand, your style, and the theme of your website before permanently implementing it. You can try out different ones and see what works for you. Or you can customize your live chat icon through your software provider which will be easier and faster to do.
